部署全程 Web 端操作,无需本地安装 Hugo 、配置 Git 、连通 Github 等操作。浏览器 OS,飞起!
Github 导入仓库
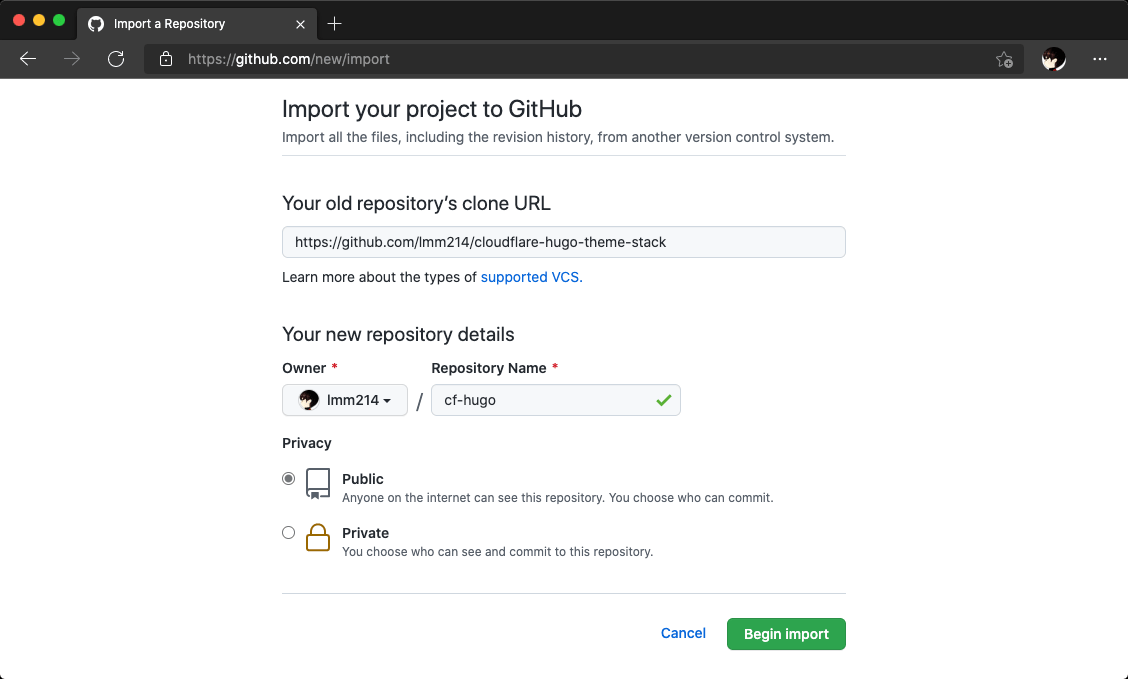
点击导入 https://github.com/new/import

https://github.com/lmm214/cloudflare-hugo-theme-stack
填入已配置好主题 ( hugo-theme-stack ) 的仓库,再给自己的取个仓库名,设置公开、私人都可以。


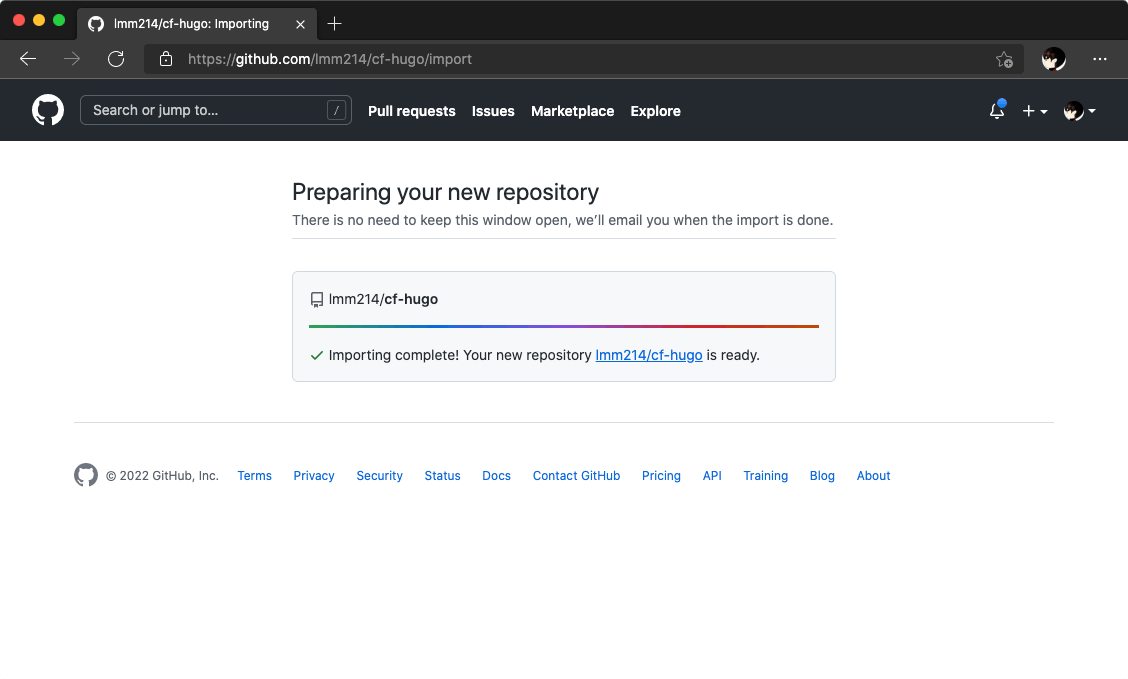
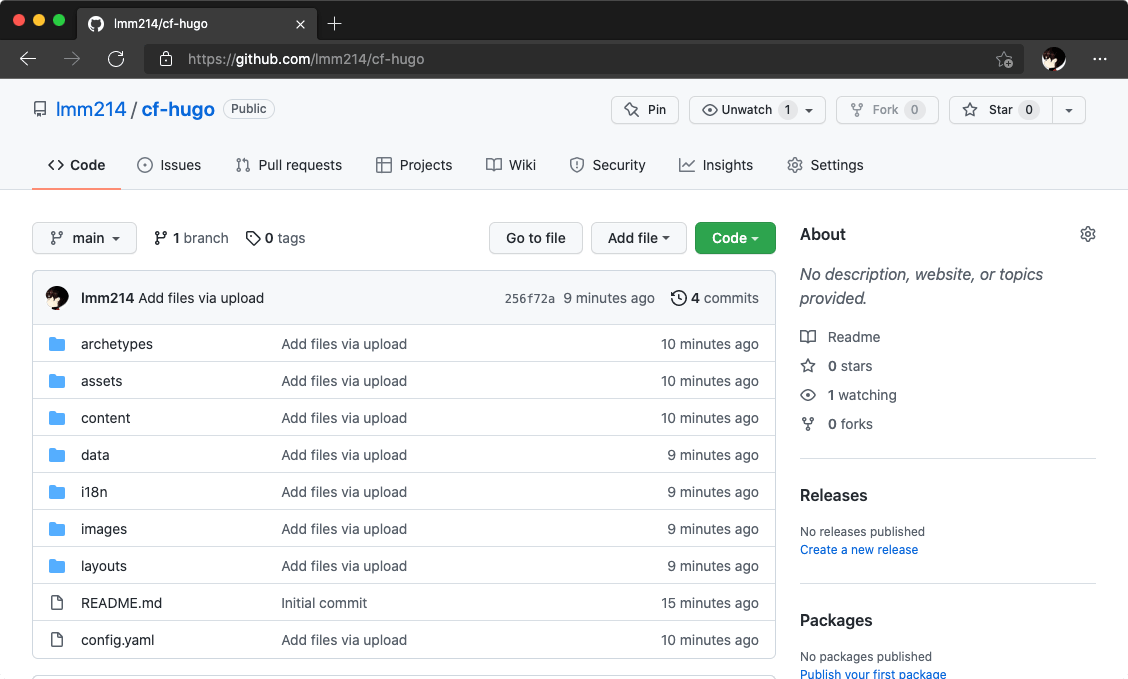
仓库导入完成
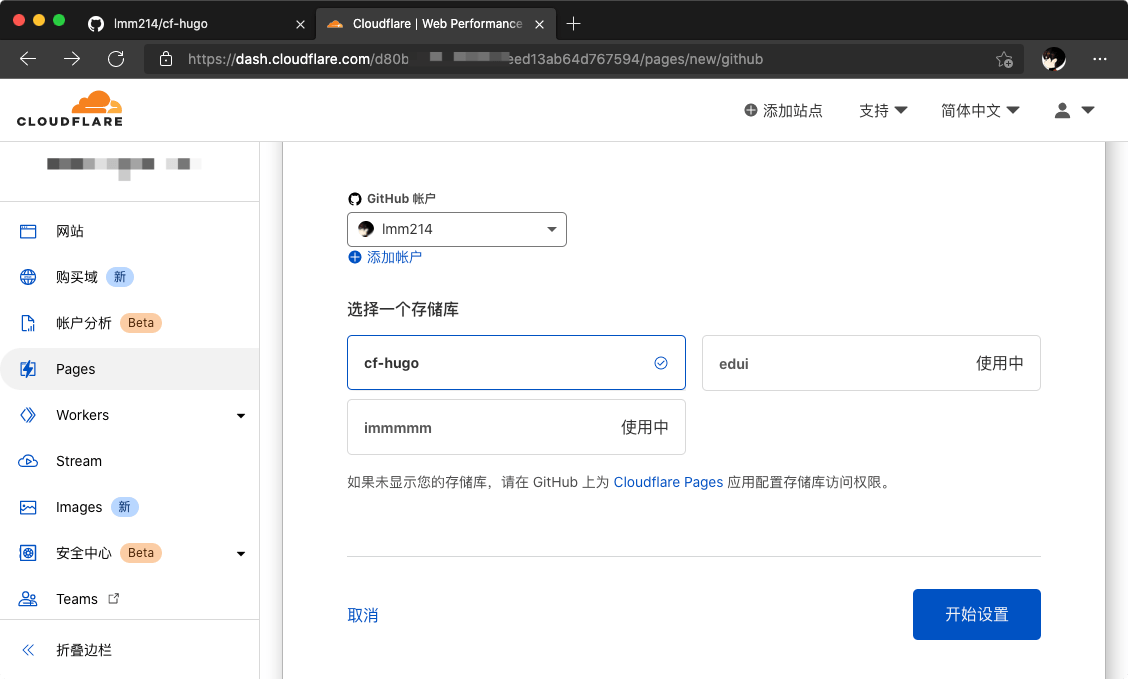
Cloudflare Pages 创建项目

Cloudflare Dash https://dash.cloudflare.com/ 点导航栏 Pages ,点 创建项目,授权刚创建的 Github 仓库。


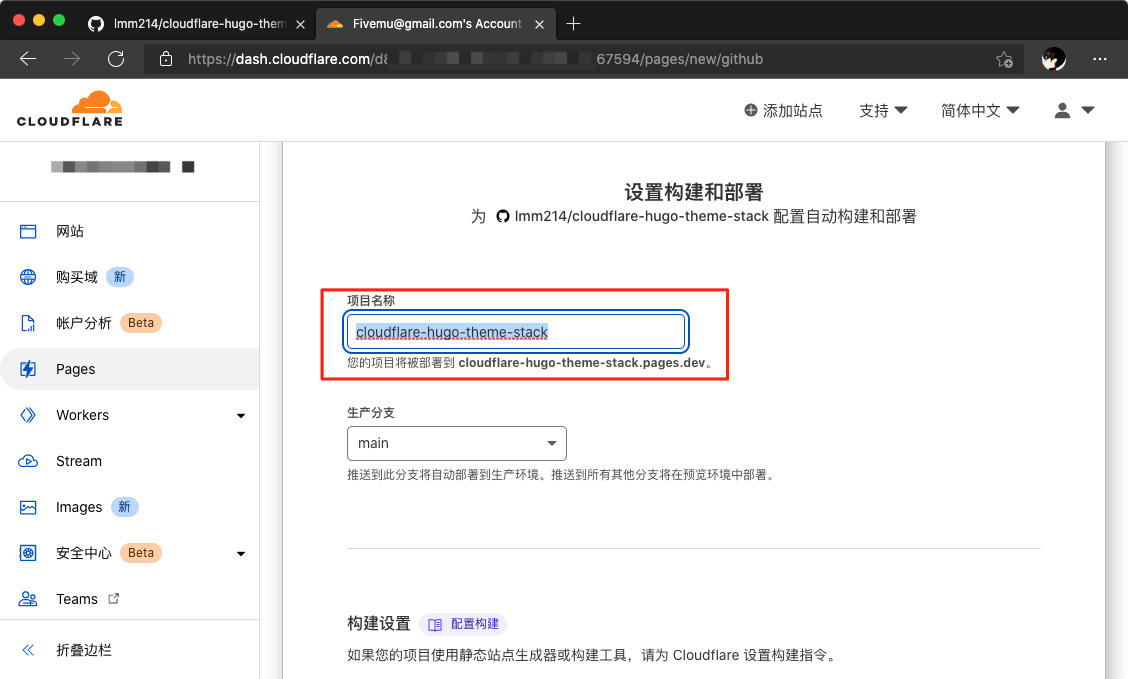
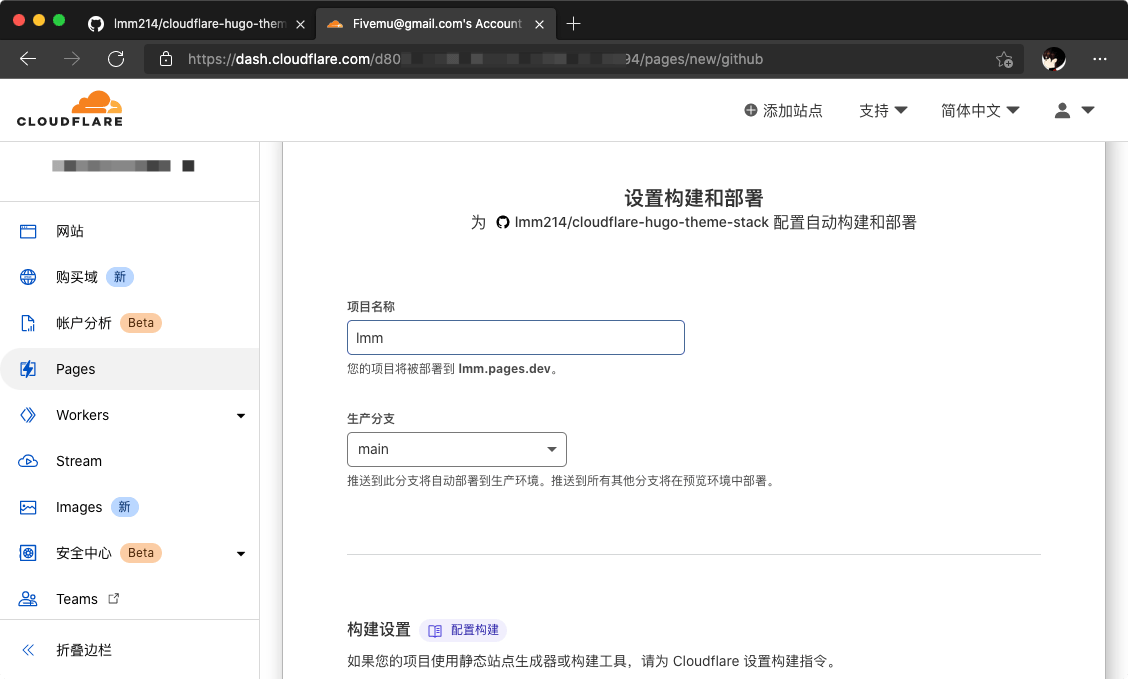
修改项目名称
项目名称可以自定义,我改成了 lmm ,CF 会分配对应的二级域名供访问。生产分支默认 main 即可。

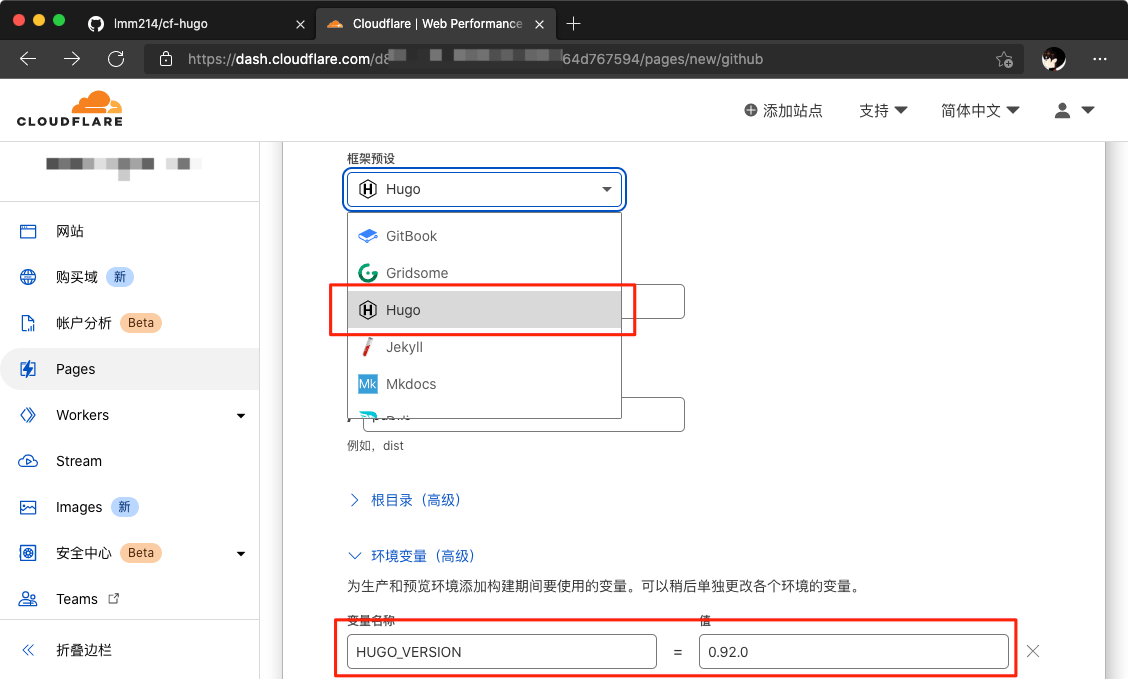
框架预设选择 Hugo ,添加环境变量,指定高版本的 HUGO_VERSION 为 0.92.0


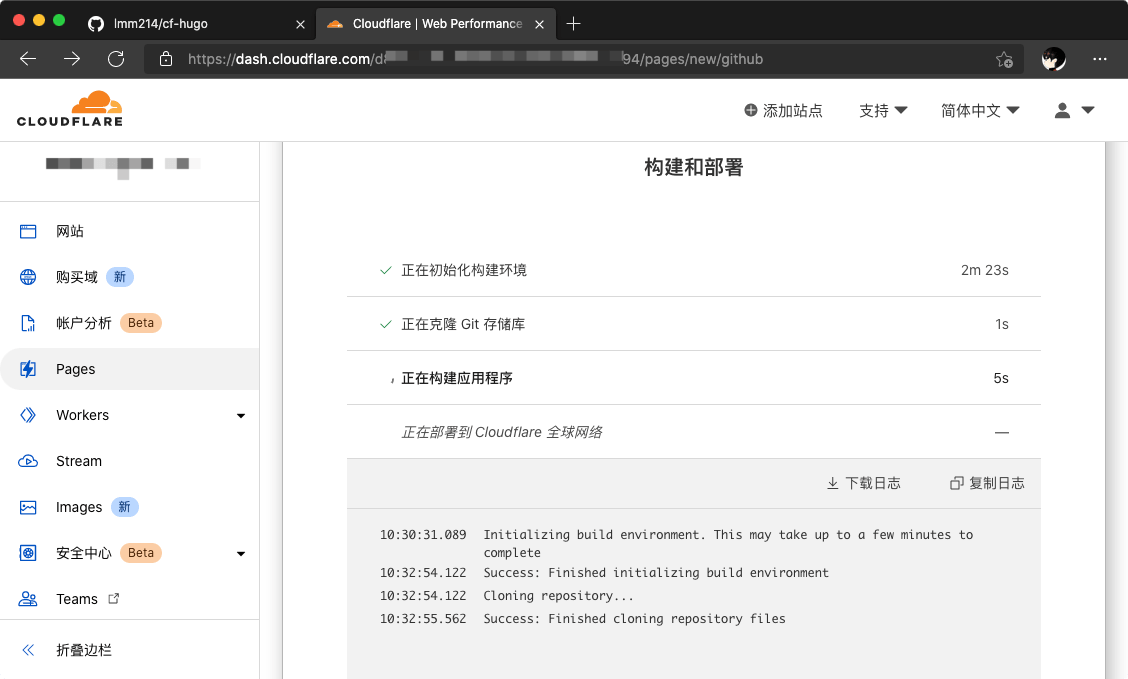
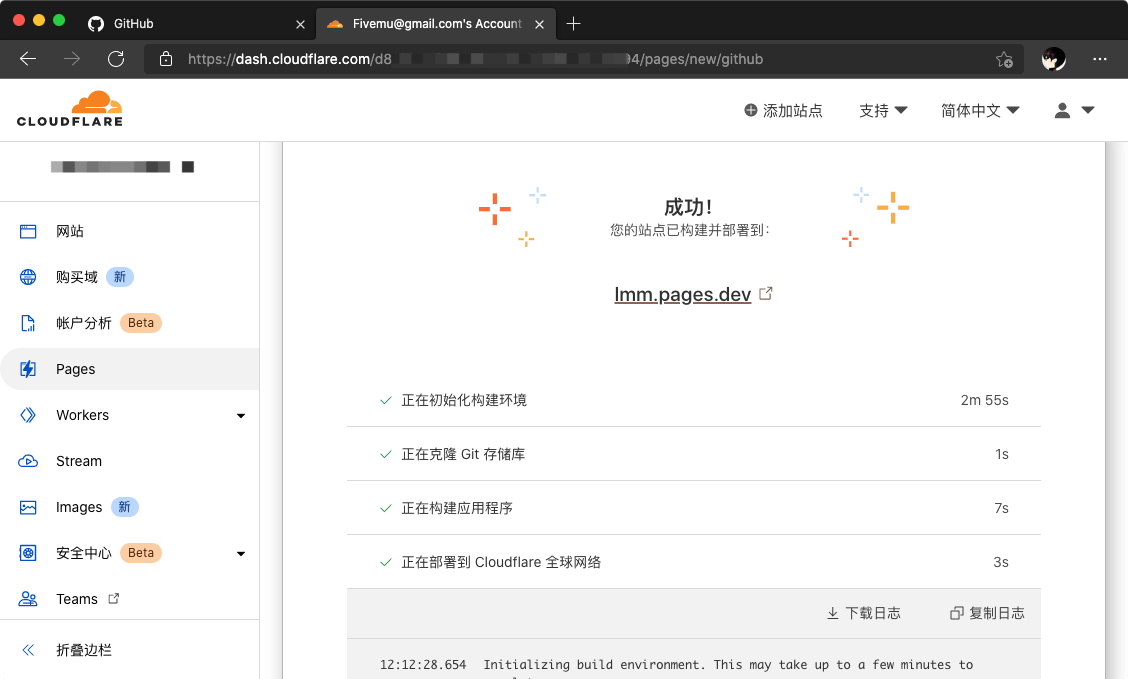
Pages 创建完成
撒花 🎉
然后,然后
了解主题配置 https://docs.stack.jimmycai.com/zh/configuration/ ,修改站点信息。
日常发文在 content/post 文件夹下新增 md 文件即可。